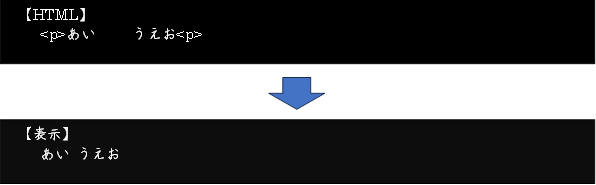
HTMLだと、
意図した形式で表示するのは面倒ですので、
本記事の元となっているWordで作成したPDFを貼り付けておきます。
このPDFファイルは、自由に配布されてもかまいません。
ただし、再配布の際には、
入手元と著者名は明らかにしてください。
なお、上のPDFファイルの内容、また本文中の記述に、
誤字や脱字、誤った内容の記述など見つかりましたら、
下に示すフォームでご連絡いただければ幸いです。
1 はじめに
本記事は、
4
Googleアナリティクスの新しい「Googleアナリティクス4プロパティ」を、
下に示す3つのツールを使って、
WordPressに導入する方法を示すものです。
- Googleアナリティクス4プロパティ(以降、GA4と記す)
- Googleタグマネージャー(以降、タグマネージャー)
- Google Site Kit(WordPressのプラグイン)
この3つのツールを組み合わせて使えば、
WordPressのソースに書き込まなければならないとされている、
GA4のトラッキングコード、タグマネージャーのタグコードの書き込みは、
自分で行う必要は全く無くなります。
わたしがGA4の設定、タグマネージャーの設定を始める前は、
Webで見つかる説明は言葉が難しくよく分かりませんでしたので、
これは苦労するのだろうなと思っていました。
しかも、Webで見つかる説明は、
「WordPressへの導入」となっていても、
GA4の設定が中心に書かれているだけで、
タグマネージャーとの関係についてはほとんど触れられていません。
これでは「わかり難い!」ということで、わたしの経験を踏まえて、
本記事で、GA4、タグマネージャー、そしてWordPressのGoogle Site Kitを通して、
どのように設定すべきかを示していきたいと思います。
なお、本記事で示す設定は、
ユニバーサルアナリティクスの設定と
それに対するタグマネージャーのアカウントが作成済みであることを
前提に説明していくことをご承知おきください。
2 利用中のGoogleアナリティクスにGA4を導入する
GA4の設定は、
アナリティクスの「プロパティ」内にある「GA4設定アシスタント」にしたがって
操作を進めていくだけです。
わずか数ステップの作業です。
本章で示す手順は、GA4のプロパティ作成済みの状態からのものです。
プロパティ作成済み状態からの続きです。
2.1 GA4を有効にする
まずは、GA4を有効にする操作からです。
ⅰ)アナリティクスにログインし、左下の「管理」をクリックします。
画面上方の「タグの設定手順を確認」から初めても同じです。

ⅱ) 「プロパティ」のカラムが開くので、「データ設定」内の「データ収集」をクリックします。

ⅲ) 「Googleシグナルのデータ収集を有効にする」で「利用を開始する」をクリックします。

ⅳ) 「Googleシグナルを有効にする」が表示されるので、「続行」をクリックします。

ⅴ) Googleシグナルに関する説明が表示されるので「有効にする」をクリックします。

以上で、GA4は有効となりました。
2.2 タグマネージャーに登録するための測定IDを確認する
次は、タグマネージャー設定するにGA4の測定IDの取得方法についてです。
ⅰ) GA4の管理画面が開いたら、左下の「管理」をクリックします。
「プロパティ」が開くので「設定アシスタント」をクリックします。

ⅱ) 「アシスタントの設定」内の「タグの設定」の「>」をクリックします。

ⅲ)「データストリーム」で利用中のサイトの情報が表示されるので、「>」をクリックします。

ⅳ) 「ウェブストリームの詳細」が開きます。
その画面右上に「測定ID」が表示されています。
この測定IDが、タグマネージャーのコンテナを形成する必須のパラメータとなります。

3 GA4タグの測定IDをタグマネージャーに登録する
タグマネージャーでのGA4のタグ作成は、
次の2つの手順があることさえ知っておけば、後は直感的に操作できます。
- GA4のコンテナ作成
- タグの作成
各操作ステップも長くはなく、また訳のわからないといったパラメータもありません。
GA4用のタグは、次の2つのタグを作成しておけば通常の利用には充分です。
- GoogleアナリティクスGA4設定
- GoogleアナリティクスGA4イベント
GA4イベントでは、下に示すような種類のイベントが自動的に拾えるそうですから、
ユニバーサルの時にクリックを拾っていたトリガーの作成は当面必要なさそうです。
- page_view
- first_visit
- session_start
- scroll
- click
- file_download
- など
3.1 GA4用のコンテナ作成
まず、GA4タグ設定用のコンテナを、目的のアカウントに作成します。
ⅰ) 目的のアカウントの右端にある「 」をクリックするとメニューが出てきますので、
」をクリックするとメニューが出てきますので、
「コンテナを作成」を選択します。

ⅱ) 「コンテナの作成」において、「コンテナ名」は任意に、
「ターゲットプラットフォーム」は、計測対象のプラットフォームを選択します。
最後に「作成」をクリックします。

3.2 タグの作成
本節では、タグの作成について説明します。
3.2.1 GoogleアナリティクスGA4設定
ⅰ) 3.1節で作成したコンテナのワークスペースを開きます。
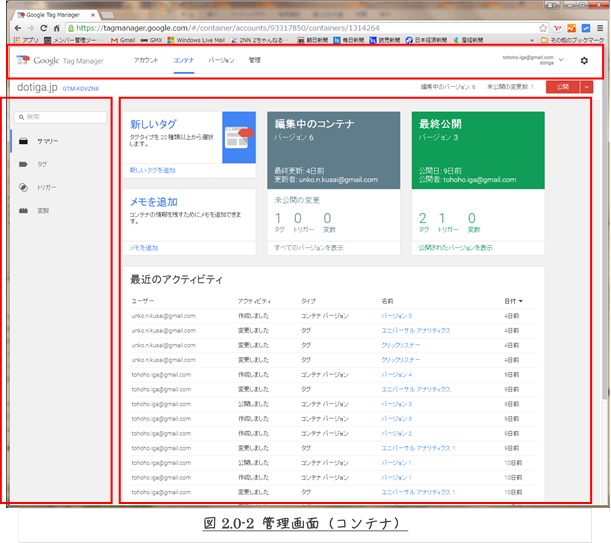
コンテナは、図3.1-1で示したように、
図中の左側に作成済みのコンテナが表示されていますので、
その中から目的のGA4用コンテナを選択します。
コンテナのワークスペースが、図3.2-1に示すように開きます。
ワークスペースの左側に表示されるサイドメニューから、「タグ」を選択します。

ⅱ) 「タグ」フィールドの右上部の「新規」をクリックします。

ⅲ) 「タグの設定」中央の「タグタイプを選択して設定を開始...」をクリックします。

ⅳ) 右側の「タグタイプを選択」の中から、「Googleアナリティクス:GA4設定」を選択します。

ⅴ) 測定IDに、2.2節で得られたGA4の測定IDを設定します。
「名前のないタグ」には、後で見直したにわかり易い名前を適当に設定します。
その他の項目は、デフォルトのままで良いでしょう。

ⅵ) ⅴ)の段階で「保存」しようとすると、「トリガーが選択されていません」と表示されるので、
「トリガーを追加」をクリックします。

ⅶ) 「トリガーの選択」で、「All Pages」を選択します。

ⅷ) 画面右上部の「保存」をクリックします。

3.2.2 GoogleアナリティクスGA4イベント
「GoogleアナリティクスGA4イベント」のタグ作成は、
「GoogleアナリティクスGA4設定」タグ作成のときと同じように、
「タグ」フィールドの右上部の「新規」から始めます。
「タグタイプを選択」メニューにおいて、
「GoogleアナリティクスGA4イベント」を選択します。

以降の操作については、多くの方に予想がつくものと思われることもあり、
記事全体のページ数が多くなりすぎることを避けるため割愛します。
3.3 タグの公開
新しく作成したタグやトリガーなどによるGA4タグ配信は、 「公開」処理を行うまで行われません。
「公開」は、以下に示すように行います。
ⅰ) 「サマリー」、「タグ」、...などのサイドメニュー項目の
フィールド・トップ画面右上に「公開」ボタンがあります。
この「公開」ボタンをクリックします。

ⅱ) 公開するタグのサマリーが表示されます。
その画面の右上にある「公開」をクリックします。

ⅲ) 「公開」が完了すれば、
図3.3-3に示すように、公開されている全タグのサマリーが表示されます。

4 Site KitにタグマネージャーGA4用のコンテナIDを登録する
3章にしたがって作成したGoogleタグマネージャーGA4用のコンテナスニペットは、
以下に示すようにGoogle Site Kitに登録します。
本記事では、Google Site Kit(以降、Site Kitと記す)の
インストールと初期設定が済んでいるものとして説明していきます。
ⅰ) Site Kitの「設定」画面を開き、「タグマネージャー」を選択します。

ⅱ) タグマネージャーの設定が開いたら、赤枠の「Edit」をクリックします。

ⅲ) 「Account」、「Container」に
タグマネージャーで作成登録したアカウントとコンテナスニペットを設定します。
Googleアカウントにログイン済みで、タグマネージャーでコンテナが作成済みであれば、
どちらもプルダウン・メニューから選ぶことになります。
「Let Site Kit place code on your site」は、青色の有効にしておけば、
タグマネージャーのスニペットコードが、Site Kitによって自動的に埋められるようになります。
最後に、「CONFIRM CHANGES」をクリックします。

以上で、Site Kitの設定は終わりです。
以上